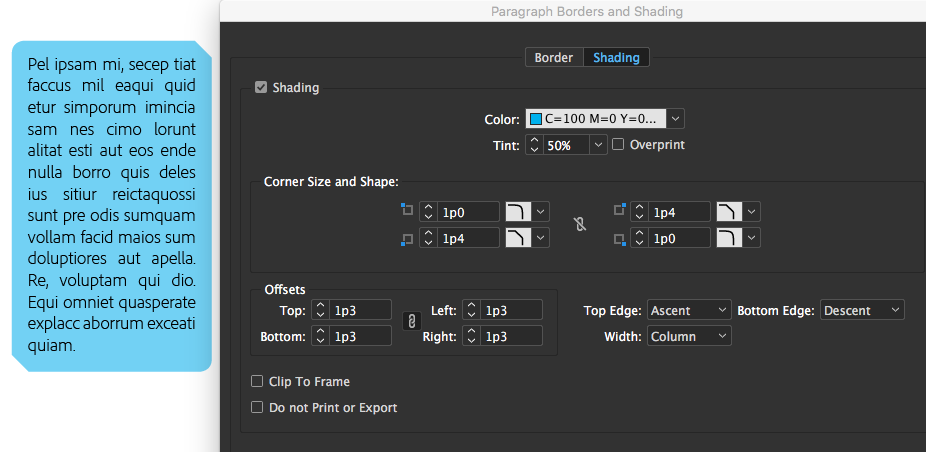
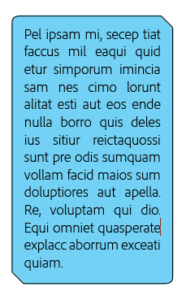
As if the ability to add shading behind paragraph text wasn’t exciting enough, now you can customize the corners of that shading! As you set the color, tint, and offset values on each side of the shading, you can also set the corner size and shape. It’s easier than ever to create a well-designed block of text. So get creative with your shading—add rounded corners, alternate corner shapes, and sizes, or combine them with paragraph borders as seen below.
Remember that all these options can be added to a paragraph style. Apply shading (and borders) with custom corners in one click!
Check out our handbook, Using Adobe InDesign CC 2018, to learn more!
For InDesign tips and information regarding industry updates, check out our blog and sign up for our newsletters. Want to learn even more? Check out all our best-selling handbooks, apps, and our new e-book: Building Apps with Adobe Experience Manager Mobile, now available on Amazon.
Note: Information contained in this post is current at the time of posting. Visit the Technology for Publishing News & Events blog for the latest info on Adobe software releases and functionality.
Posted by: Monica Murphy